Sunday, July 26, 2020
Tuesday, July 21, 2020
What Is the Difference Between Shadow DOM and Virtual DOM?
Ref: https://www.blog.duomly.com/what-is-the-difference-between-shadow-dom-and-virtual-dom/Table of contents:
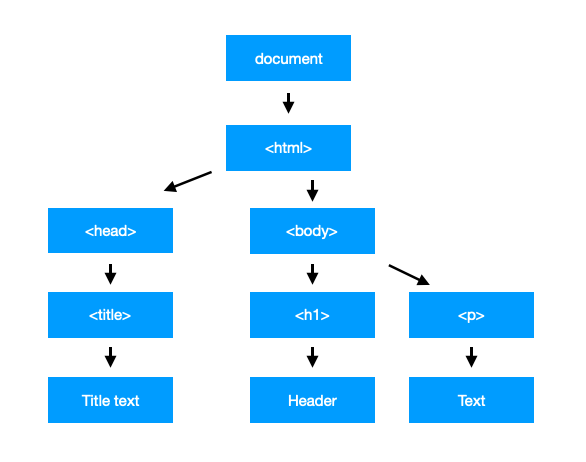
- DOM (Document Object Model) is a fundamental concept in front-end, and for sure, everyone who tried to learn programming has heard about it more than once. For beginners, it’s not so easy to understand what it exactly is and how to manipulate it. DOM manipulation isn’t so easy and comfortable, and the most important, it brings a lot of issues with performance. Nowadays, there are two essential concepts of DOM came with progressive web frameworks like Angular, React.js or Vue.js, Shadow DOM and Virtual DOM. In this article, I want to explain:what is the Document Object Model (DOM),
- what is Shadow DOM,
- what is Virtual DOM,
- what is the difference between Shadow DOM and Virtual DOM

Saturday, July 18, 2020
Objects vs. Maps
source: MDN documentation
Object is similar to Map—both let you set keys to values, retrieve those values, delete keys, and detect whether something is stored at a key. For this reason (and because there were no built-in alternatives), Objects have been used as Maps historically.
However, there are important differences that make
Map preferable in certain cases:| Map | Object | |
|---|---|---|
| Accidental Keys | A Map does not contain any keys by default. It only contains what is explicitly put into it. |
An
Object has a prototype, so it contains default keys that could collide with your own keys if you're not careful.
Note: As of ES5, this can be bypassed by using
Object.create(null), but this is seldom done. |
| Key Types | A Map's keys can be any value (including functions, objects, or any primitive). | The keys of an Object must be either a String or a Symbol. |
| Key Order |
The keys in
Map are ordered. Thus, when iterating over it, a Map object returns keys in order of insertion. |
The keys of an
Object are not ordered.
Note: Since ECMAScript 2015, objects do preserve creation order for string and
Symbol keys. In JavaScript engines that comply with the ECMAScript 2015 spec, iterating over an object with only string keys will yield the keys in order of insertion. |
| Size | The number of items in a Map is easily retrieved from its size property. | The number of items in an Object must be determined manually. |
| Iteration | A Map is an iterable, so it can be directly iterated. | Iterating over an Object requires obtaining its keys in some fashion and iterating over them. |
| Performance |
Performs better in scenarios involving frequent additions and removals of key-value pairs.
|
Not optimized for frequent additions and removals of key-value pairs.
|
add multiple array elements to array in single shot
Ref: MDN Documentation
Using apply to append an array to another
You can use
push to append an element to an array. And, because push accepts a variable number of arguments, you can also push multiple elements at once.
But, if you pass an array to
push, it will actually add that array as a single element, instead of adding the elements individually. So you end up with an array inside an array.
What if that is not what you want?
concat does have the desired behaviour in this case, but it does not append to the existing array—it instead creates and returns a new array.
But you wanted to append to the existing array... So what now? Write a loop? Surely not?
apply to the rescue!const array = ['a', 'b'];
const elements = [0, 1, 2];
array.push.apply(array, elements);
console.info(array); // ["a", "b", 0, 1, 2]Friday, July 17, 2020
delete Operator with Object.create and new operator
delete Operator with Object.create and new operator
Using
Object.create of another object demonstrates prototypical inheritance with the delete operation:var a = {a: 1};
var b = Object.create(a);
console.log(a.a); // print 1
console.log(b.a); // print 1
b.a=5;
console.log(a.a); // print 1
console.log(b.a); // print 5
delete b.a;
console.log(a.a); // print 1
console.log(b.a); // print 1(b.a value 5 is deleted but it showing value from its prototype chain)
delete a.a;
console.log(a.a); // print undefined
console.log(b.a); // print undefined
The
new operator has a shorter chain in this example:
Subscribe to:
Comments (Atom)
function declaration, expression and call/invoke/execution
The function declaration defines a function with the specified parameters. The function keyword can be used to define a function ins...

-
Source :https://mindmajix.com/mongoDB-interview-questions Mongodb tutorial: https://mindmajix.com/mongodb-tutorial If you're look...
-
Source : https://aircto.com/interview-questions/javascript/ What is Scope? HIDE ANSWER In JavaScript there are two types...
-
Prototypical Inheritance Code Example: function demo(a){ this.a=a; } function sample(){ demo.call(this,20); this.b=10; } ...