Src:https://medium.freecodecamp.org/how-to-create-and-publish-your-npm-package-node-module-in-just-10-minutes-b8ca3a100050
Ex: https://www.npmjs.com/package/npm-venkat-testing
Recently I created a JSON-based database and wanted to share it with the world as a package. The main reason I set myself up for that task is that I had never published a proper NPM package before and wanted to challenge myself. In this article, I will show you how to create & publish your first NPM package in under 10 minutes.
Getting started
The good thing about publishing an NPM package is the minimum knowledge required. If you had ever run the following command:
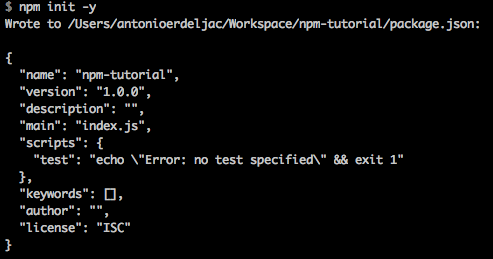
$ npm init
and written a default export, you are ready to go. Let’s start by running the command. You should get something similar to this:
Now let’s create an index.js file with the following code:
A simple function which returns an uppercase version of whatever message we send it. The following project structure should look like this:

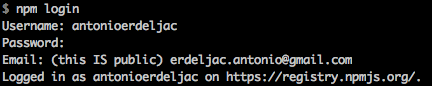
Quite simple, right? That’s pretty much all there is to it. All that is left is to create your npm account over here https://www.npmjs.com/signup. Then log in through the terminal from your project directory.

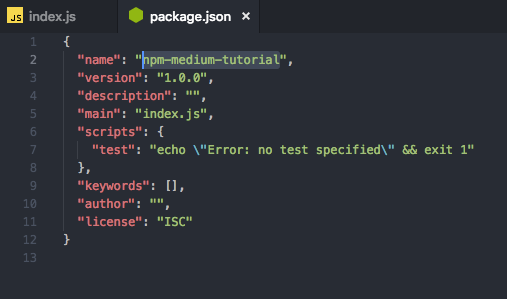
The last step is to publish our module to the world. But keep in mind that the name specified in your package.json needs to be available.
Now we are ready to publish our module.
npm publish
And here it is: https://www.npmjs.com/package/npm-medium-tutorial




No comments:
Post a Comment